
网站改版十大精彩案例分享
日期:2013-03-05 浏览次数:2484
Web设计师Mohammad Moradi曾经发表博文《An Exploration of Website Redesigns: Tips and Examples》,文中分享了网站改版的十大精彩案例。本文进行了编译,内容如下:
无论对网站,还是对用户来说,网站改版看起来似乎是一个令人兴奋且十分有趣的项目。创建一个新设计的同时继续保持网站原有的品牌与内容,也是相当刺激与富有挑战性的。这种类型的挑战对于大部分Web设计师来说很具有激励作用。
尽管如此,但网站改版在计划和实施上都较困难。它具有一些限制,而这些是在新创建网站的过程中通常不会存在。我甚至认为,对网站进行改版往往比从草图开始设计一个网站更加困难。
我们将通过回顾和评论一些网站(如Yallow、Mazilla和Blinksale)在网站改版上所做的努力来研究一下网站改版这个课题。
为什么要进行网站改版?
设计,作为更基本的形式之一,是解决问题的行为,注意到这一点很重要。无论它是为了解决耐用性及信号强度问题,同时保持移动电话的完美性,还是对导航进行设计,以方便用户更易发现内容,设计都应该有一定的目的性。
如果仅仅从美学出发,而考虑重新设计一个已存在的网站,我认为改版的能动性是不够的。
这里列出了一些网站改版的原因:
● 网站对用户不友好;
● 网站改版可以提高网站的收益;
● 一些客观的信息(比如数据分析所收集到的数据),清晰地表明设计出现了问题;
● 过时的网站设计,损害了用户体验(如基于表格的布局、动态的Gif背景、过时的交互方式);
● 缺少能显著提升用户体验的特性;
● 信息架构有缺陷(导航、分类等);
● 与现有的企业品牌不贴合。
部分内容改版
网站真的需要一次彻底全面的设计吗?现存的问题是否能通过对部分内容的重新设计或重组来解决呢?我们可以对产品站点进行快速、无缝地迭代,对网站的部分内容进行重设计就足够了。
例如,电子商务网站的结帐表单让用户体验变得很笨重,我们可以专注于那些问题组件,更高效地利用资源,而不必把我们的精力分散地花在处理所有事务之上。
改版思维:集中精力解决问题
一个网站的成功,更重要的元素是它的内容和目标。无论是为人们提供交流的网站(如Craigslist),还是为人们提供信息的网站(如Wikipedia),成功都是可测量的,这一切都是基于网站的实用性而非美观程度。
网站改版必须与网站的目标相匹配。设计必须支持网站的目标。
网站在内容及实用上的缺陷永远无法通过改善网站的美观程度来解决。
网站改版案例分享
为了进一步探索这个主题,让我们来研究几大网站在改版上所做出的努力。
Yellow Pages
根据该网站的“关于”页面可知,Yellow Pages网站的目标之一是“为用户提供实用工具:用更少的点击,帮助用户生活更好的一站式网站。”
因此,该网站改版后的结果应该是增加内容的易找性;降低到达所需内容的点击数。网站改版后达到这个目标了吗?让我们看看。
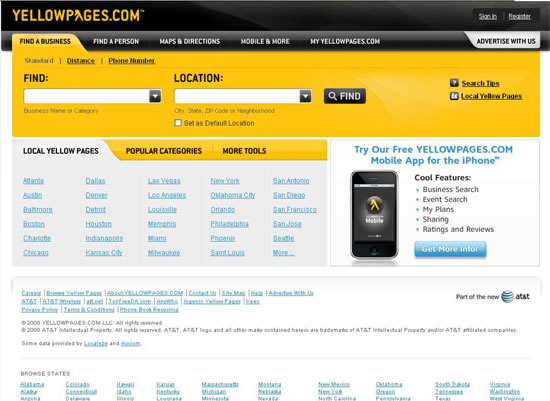
老版本
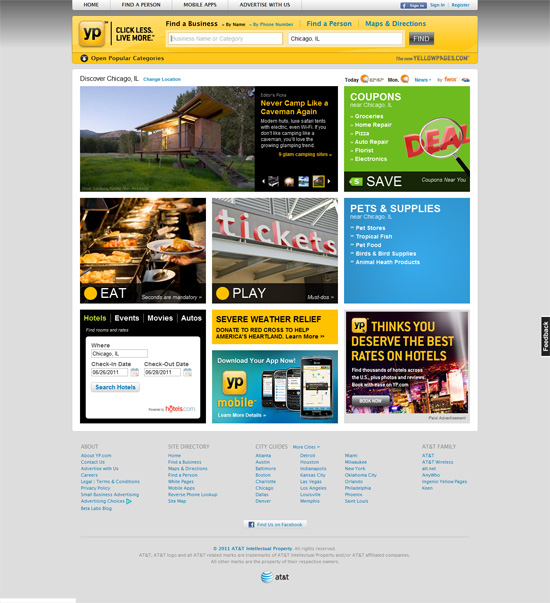
新版本
改版后的网站与之前的版本有很多相似之处。它保留了很多原始色彩(更显著是黄色和黑色)。
在新设计中,通过定位,基于用户位置的相关信息填充于首页。这大大方便了用户寻找他们感兴趣的地理位置。
除此之外,新设计在美观上也有了显著提高。一些可能有用的老功能都被去掉了。
例如,“More Tools”标签被移动到一个不太容易访问到的地方。用来帮助新老用户提高搜索查询的“search tips”链接被移除了。
首页应用了很多图片,虽然这样可以使网页更加生动,但却减低了客户端的性能。如果这些并不能提升用户体验,无法支持网站的目标,那么这次改版是非常表面的。
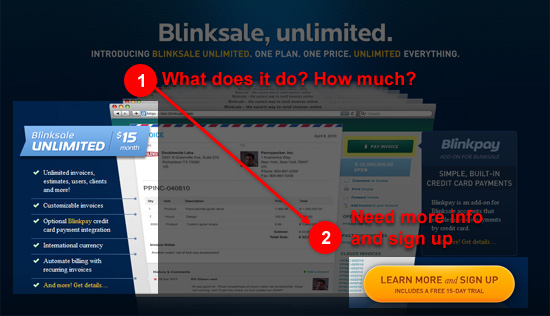
Blinksale
Blinksale,作为一个Web应用,希望拥有一个可以提高转化率的网站布局,以便新用户更快速地了解到该工具如何工作,并能快速地发现注册入口。从这个方面来说,Blinksale新的设计相比老版本,有一些优点。
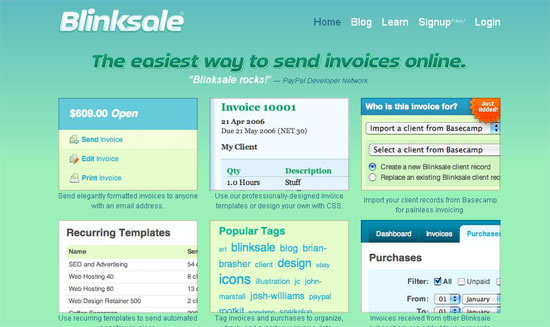
老版本
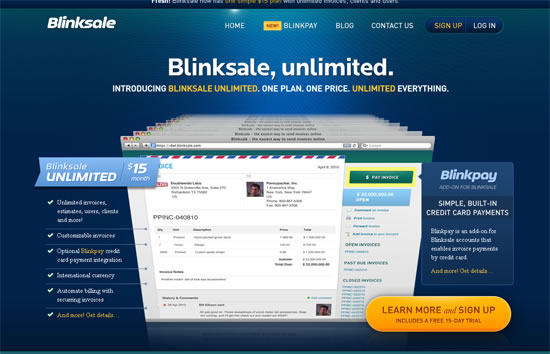
新版本
新设计使用户更容易注意到页面中所呼吁的行动——使用“区别的艺术”对它进行突出显示,方便用户一眼就看到。通过在左侧放置简洁的优势列表和价格信息,用户也可很容易了解该应用的卖点——它的价格如何,它区分于其他竞争者的独特之处是什么。
我们假设大部分的用户习惯从左到右浏览页面,那在老版本的设计中,用户需要在网页上不断来回扫描。
一个希望注册的访问者,他的逻辑思维一般是先弄明白Web应用的用途及价格信息后才会决定去注册。

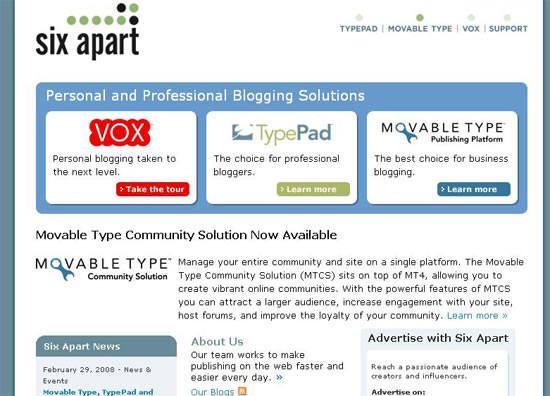
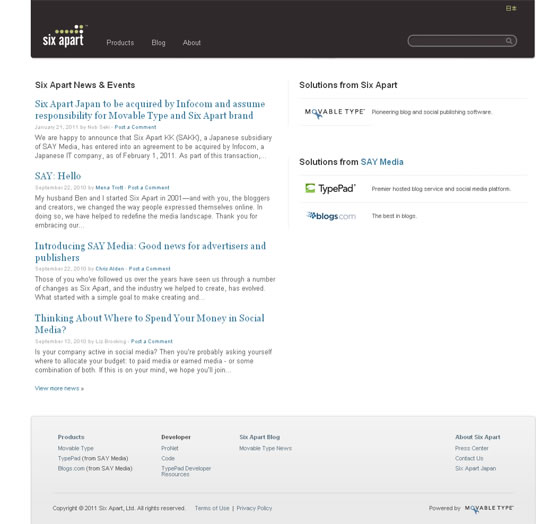
Six Apart
Six Apart在改版中改变了页面的结构布局和颜色。
老版本
新版本
新设计从视觉和感觉上比老版本更精细,更高雅。在新设计头部的搜索框是不错的新特性。
- 网站改版设计要从那两方面入手?
- 网站建设中影响用户体验的网站设计操作
- 优秀的网站设计的利益
- 网站设计小白要认真对待的问题
- 网站设计需精雕细刻更出彩
- 网页大图片应用技巧浅析
- 网站空间选择技巧:不求更贵 但求更合适
- 作为新手我们应该如何选择自己的网站空间
- 百度SEO与谷歌SEO的10大区别
- 企业为什么要建网站,公司网站建设的价值分析
- 企业网站什么样的内容才能吸引客户阅读?
- 一个好的网站建设带给你的宣传效果是不可估量的
- 上海网站制作关键词优化怎么做才能提升排名?
- 上海网站制作之如何避免网站过度优化?
- 上海网站制作:网站被K用什么方法可以恢复?
- 如何改善网站从而得到更有质量的用户体验?
- 上海网站制作写给新手:购买网站域名、空间的注意事项
- 上海网站优化教你怎么应对竞争对手的恶意优化行为
- 上海网站建设如何做好网站长尾关键词的SEO流量
- 网站优化如何让关键词保持百度首页排名位置
